今天我們來介紹如何使用GT.tab_options()及GT.opt_*()來客製化表格樣式。
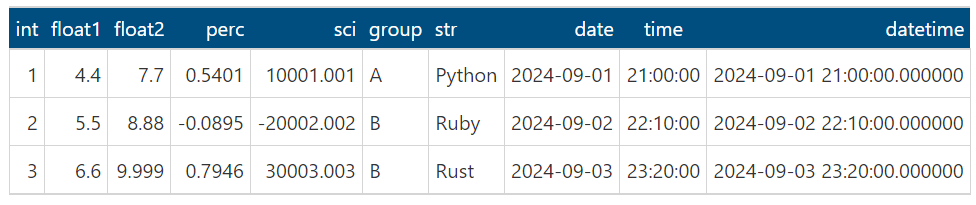
以下將繼續使用df_demo為範例說明:
GT.tab_options()GT.tab_options(self, container_width=None, container_height=None, container_overflow_x=None, container_overflow_y=None, table_width=None, table_layout=None, table_margin_left=None, table_margin_right=None, table_background_color=None, table_font_names=None, table_font_size=None, table_font_weight=None, table_font_style=None, table_font_color=None, table_font_color_light=None, table_border_top_style=None, table_border_top_width=None, table_border_top_color=None, table_border_bottom_style=None, table_border_bottom_width=None, table_border_bottom_color=None, table_border_left_style=None, table_border_left_width=None, table_border_left_color=None, table_border_right_style=None, table_border_right_width=None, table_border_right_color=None, heading_background_color=None, heading_align=None, heading_title_font_size=None, heading_title_font_weight=None, heading_subtitle_font_size=None, heading_subtitle_font_weight=None, heading_padding=None, heading_padding_horizontal=None, heading_border_bottom_style=None, heading_border_bottom_width=None, heading_border_bottom_color=None, heading_border_lr_style=None, heading_border_lr_width=None, heading_border_lr_color=None, column_labels_background_color=None, column_labels_font_size=None, column_labels_font_weight=None, column_labels_text_transform=None, column_labels_padding=None, column_labels_padding_horizontal=None, column_labels_vlines_style=None, column_labels_vlines_width=None, column_labels_vlines_color=None, column_labels_border_top_style=None, column_labels_border_top_width=None, column_labels_border_top_color=None, column_labels_border_bottom_style=None, column_labels_border_bottom_width=None, column_labels_border_bottom_color=None, column_labels_border_lr_style=None, column_labels_border_lr_width=None, column_labels_border_lr_color=None, column_labels_hidden=None, row_group_background_color=None, row_group_font_size=None, row_group_font_weight=None, row_group_text_transform=None, row_group_padding=None, row_group_padding_horizontal=None, row_group_border_top_style=None, row_group_border_top_width=None, row_group_border_top_color=None, row_group_border_bottom_style=None, row_group_border_bottom_width=None, row_group_border_bottom_color=None, row_group_border_left_style=None, row_group_border_left_width=None, row_group_border_left_color=None, row_group_border_right_style=None, row_group_border_right_width=None, row_group_border_right_color=None, row_group_as_column=None, table_body_hlines_style=None, table_body_hlines_width=None, table_body_hlines_color=None, table_body_vlines_style=None, table_body_vlines_width=None, table_body_vlines_color=None, table_body_border_top_style=None, table_body_border_top_width=None, table_body_border_top_color=None, table_body_border_bottom_style=None, table_body_border_bottom_width=None, table_body_border_bottom_color=None, stub_background_color=None, stub_font_size=None, stub_font_weight=None, stub_text_transform=None, stub_border_style=None, stub_border_width=None, stub_border_color=None, stub_row_group_font_size=None, stub_row_group_font_weight=None, stub_row_group_text_transform=None, stub_row_group_border_style=None, stub_row_group_border_width=None, stub_row_group_border_color=None, data_row_padding=None, data_row_padding_horizontal=None, source_notes_background_color=None, source_notes_font_size=None, source_notes_padding=None, source_notes_padding_horizontal=None, source_notes_border_bottom_style=None, source_notes_border_bottom_width=None, source_notes_border_bottom_color=None, source_notes_border_lr_style=None, source_notes_border_lr_width=None, source_notes_border_lr_color=None, source_notes_multiline=None, source_notes_sep=None)
GT.tab_options()有著超級多的參數供使用者挑選,且陸續添加當中。
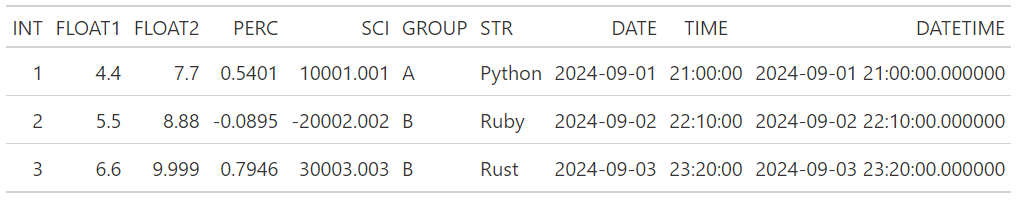
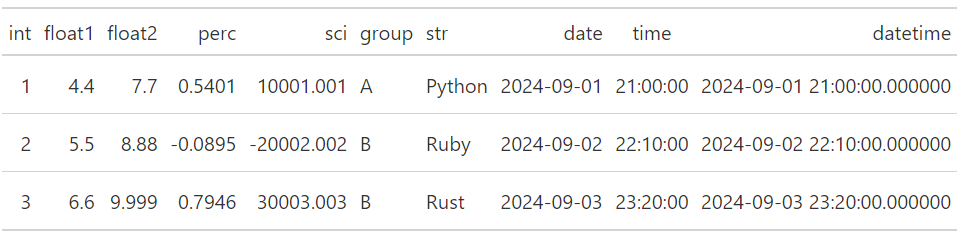
舉例說來,如果想將欄位名調整為全部大寫,可以使用column_labels_text_transform參數:
GT(df_demo).tab_options(column_labels_text_transform="uppercase")

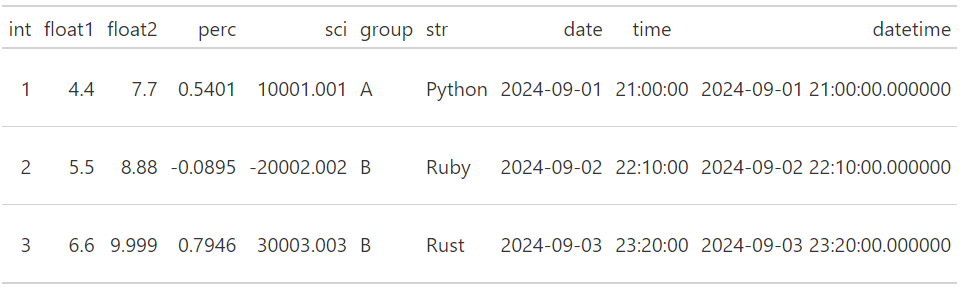
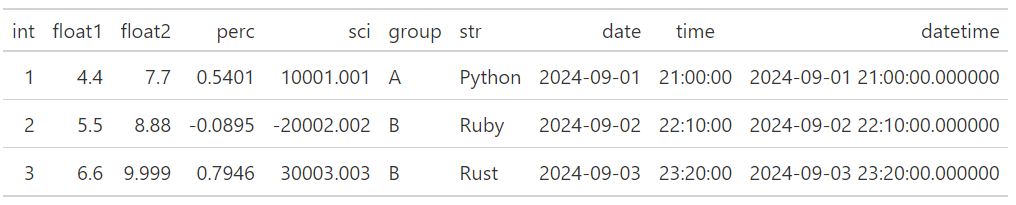
如果想調整表格中數值的垂直padding,可以使用data_row_padding:
GT(df_demo).tab_options(data_row_padding="20px")

為了方便使用,gt團隊特地開發了七個快捷設定,以下逐個介紹。
GT.opt_align_table_header()GT.opt_align_table_header(self, align='center')
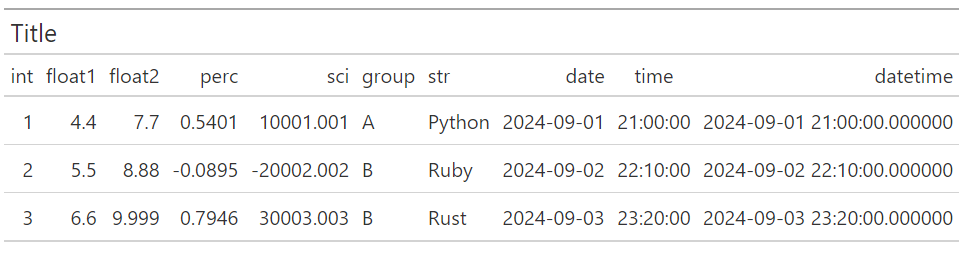
GT.opt_align_table_header()可以調整標題的對齊方式,其相當於GT.tab_options(heading_align=<align>)的快捷設定。舉例來說,如果想將標題靠左對齊,可以這麼寫:
(GT(df_demo).tab_header("Title").opt_align_table_header("left"))

GT.opt_all_caps()GT.opt_all_caps(self, all_caps=True, locations=['column_labels', 'stub', 'row_group'])
GT.opt_all_caps()可以一次調整column_labels、stub及row_group三個部份是否要轉換為大寫字母(註1),其相當於GT.tab_options(<location>_text_transform="uppercase", <location>_font_size="80%", <location>_font_weight="bolder") (for all locations selected)。請留意,gt還另外調整了這三個部份的font_size及font_weight。
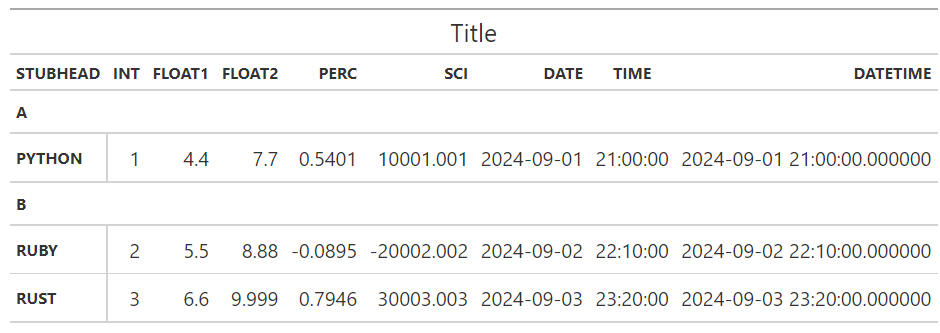
舉例來說,如果想將這三個部份都設為大寫,可以這麼寫:
(
GT(df_demo)
.tab_stub(groupname_col="group", rowname_col="str")
.tab_stubhead("Stubhead")
.tab_header("Title")
.opt_all_caps()
)

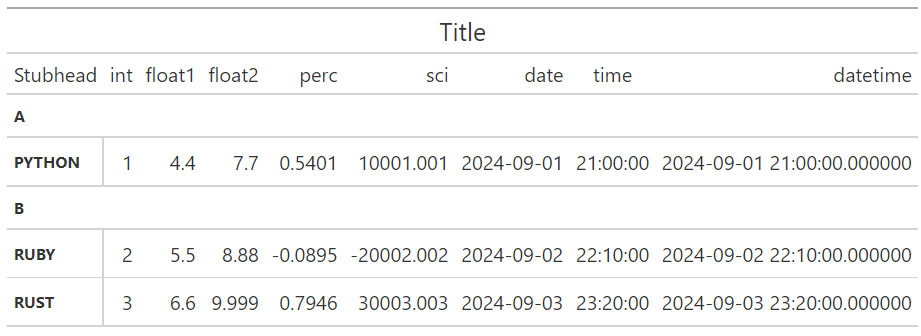
如果只想要設定stub及row_group兩個部份為大寫字母的話,可以這麼寫:
(
GT(df_demo)
.tab_stub(groupname_col="group", rowname_col="str")
.tab_stubhead("Stubhead")
.tab_header("Title")
.opt_all_caps(locations=["stub", "row_group"])
)

GT.opt_vertical_padding()GT.opt_vertical_padding(self, scale=1.0)
GT.opt_vertical_padding()可以一次調整heading、column_labels、data_row、row_group、及source_notes這五個地方的垂直間距,其相當於GT.tab_options(heading_padding=<new_val>, column_labels_padding=<new_val>, data_row_padding=<new_val>, row_group_padding=<new_val>, source_notes_padding=<new_val>)。
舉例來說,可以利用scale=1.5來將垂直padding放大至1.5倍:
(GT(df_demo).opt_vertical_padding(scale=1.5))

此處scale需要滿足0<=scale<=3的條件。
GT.opt_horizontal_padding()GT.opt_horizontal_padding(self, scale=1.0)
GT.opt_horizontal_padding()可以一次調整heading、column_labels、data_row、row_group、及source_notes這五個地方的水平間距,其相當於GT.tab_options( heading_padding_horizontal=<new_val>, column_labels_padding_horizontal=<new_val>, data_row_padding_horizontal=<new_val>, row_group_padding_horizontal=<new_val>, source_notes_padding_horizontal=<new_val>)。
舉例來說,可以利用scale=1.5來將水平padding放大至1.5倍:
(GT(df_demo).opt_horizontal_padding(scale=1.5))

此處scale需要滿足0<=scale<=3的條件。
GT.opt_table_outline()GT.opt_table_outline(self, style='solid', width='3px', color='#D3D3D3')
GT.opt_table_outline()可以在表格外圍添加邊框並設定邊框的風格、粗細及顏色。例如如果想將邊框型態設定為「"solid"」,寬度設定為「"5px"」及顏色設定為「"red"」,可以這麼寫:
(GT(df_demo).opt_table_outline(style="solid", width="5px", color="red"))

GT.opt_table_font()GT.opt_table_font(self, font=None, stack=None, weight=None, style=None, add=True)
GT.opt_table_font()可以設定表格字型,其中font及stack參數比較容易混淆。
font參數可以給定一種以上的任何字型,gt會依序尋找當前系統是否有符合的字型。如果都沒有找到的話,gt會幫忙提供預設的字型組合(即含有一種以上字型)。例如:
(GT(df_demo).opt_table_font(font=["Georgia", "Superclarendon"], style="oblique"))

雖然font簡單易用,但卻無法在跨系統時提供一致性。為此,gt提供了stack參數,其提供了十五種在各系統間都可以正常呈現的字型組合(即含有一種以上字型)。例如:
(GT(df_demo).opt_table_font(stack="classical-humanist", style="oblique"))

當同時指定font及stack時,gt會將font與stack合在一起,優先尋找font中字體,如果找不到再使用stack中字型。舉例來說,下面這段程式會先在系統中尋找「"Georgia"」字型,如果找不到再尋找「"Superclarendon"」字型。如果還是找不到,則會尋找在各系統間都可以正常呈現的「"classical-humanist"」字型組合。
(
GT(df_demo).opt_table_font(
font=["Georgia", "Superclarendon"],
stack="classical-humanist",
style="oblique",
)
)

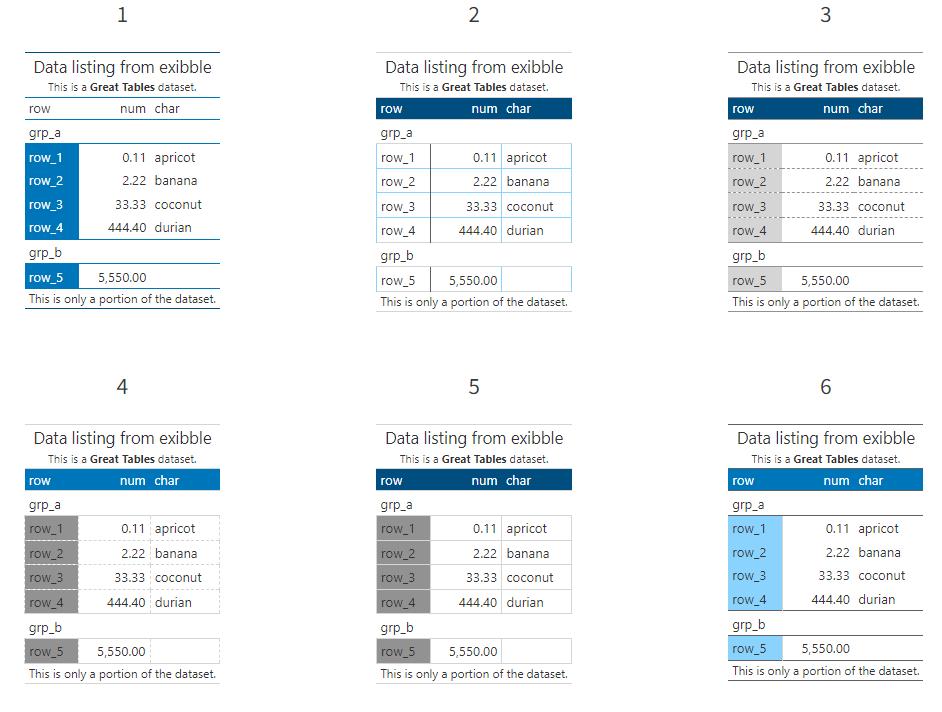
GT.opt_stylize()GT.opt_stylize(self, style=1, color='blue')
GT.opt_stylize()的style參數可以給定數字1~6,來選擇預先製作好的背景主題。

此外可以透過color參數來調整背景主題顏色,目前有「"blue"」、「"cyan"」、「"pink"」、 「"green"」、「"red"」及「"gray"」六種。
這裡我們試著使用style=5及color="blue"來呈現df_demo使用預設背景後的效果:
(GT(df_demo).opt_stylize(style=5, color="blue"))

註1:GT.opt_all_caps()所接受的參數,將有可能根據PR#436而變更。
